写在前面
阅读目录:
- 写在前面
- 手机适配浏览
- 理一理相关概念
- pt、px
- ppi、dpi
- 屏幕尺寸、屏幕分辨率
- Retina Display
- Points
- Device Pixel Ratio
- ppi VS dpi
- iPhone 屏幕解惑

最近在做手机适配浏览的时候,遇到这样一个问题,针对不同手机的分辨率,需要设置一个统一的 max-device-width 值,先来看这段代码:
这段代码什么意思呢?表示如果屏幕的分辨率宽度值小于或等于 800px,那么就加载 smallScreen.css 样式文件(里面针对手机浏览进行了样式设定),我一开始设置的是 500px,用 Chrome 浏览器的手机模式测试,大多数小屏幕的手机浏览没什么问题,但是之后有园友反馈说,小米 2S 浏览无效果,后来查找小米 2S 相关参数,屏幕分辨率为 1280x720 像素,看到 720px,然后我就把 max-device-width 的值设置为了 800px(现在的值),小米 2S 浏览没问题了,但之后又有园友反馈说 Meizu MX4 浏览无效果,然后查找其屏幕分辨率为 1920x1152 像素,我的天哪?怎么这么高?一般 PC 的分辨率才 1024x768 像素,如果我把 max-device-width 设置成大于 1152 px,那么大多数 PC 浏览就成了手机浏览模式,这肯定不行。
其实,在上面解决问题的过程中,我有很多的问题,我大致列几个:
- 屏幕分辨率到底是什么?它和什么有关?
- 为什么 iPhone 6 的分辨率为 375x667 像素?显示效果却比一般手机的要好?
- iPhone 6 还有一个分辨率为 750x1334 像素,它又是什么?为什么
max-device-width判断的是 375px,而不是 750px? - 太多。。。
针对这些问题,我相信你可以回答出来,但背后的原因到底是什么?这些需要做做功课,这个探究的过程,我觉得还是蛮有意思的。
手机适配浏览
先看这样一篇博文:
做手机适配浏览,本来我想用 JS 获取并判断是否手机浏览,但这样总感觉很别扭,后来看了这篇博文,原来还有个 CSS media queries 的概念,并且用它可以很方便的做到手机适配浏览,不用 JS 也感觉不到别扭了,对于上面博文内容,我再大致总结下:
<meta name="viewport" content="width=device-width, initial-scale=1" />这段代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为 1.0,即网页初始大小占屏幕面积的 100%,总的来说,就是让网页做到 100% 自适应设备的宽高度。- width 大小使用 %,而不使用 px,能不使用 width,就不使用。
- 字体大小使用 em,而不使用 px。
- 使用 media 属性进行选择加载或设置,这个属性很多大型网站前端都会用到,你如果查看 CSS 元素的话,就会发现在样式代码中,有很多这样的配置
@media screen and (max-device-width: 400px),意思就是如果宽度小于 400px,则进行下面的设置。 - 上面说的是在 CSS 样式表中使用 media,还有一个就是在 Html head 中,也就是博文一开始的那段代码,表示选择性加载 CSS 样式表。
上面是从一个大局方向考虑自适应网页设计,我们再来了解下 Media Queries 的一些东西,我大致列出一些重要或者常用的属性:
- 设备类型:
- all-所有设备(默认)
- screen-电脑显示器(最常用)
- handheld-便携设备(设置无效,一般手机不认为自己是 handheld)
- print-打印用纸或者打印预览图
- projection-各种摄影设备
- tv-电视类型的设备
- width/height:
- width/height-浏览器窗口的宽度值/高度值
- min-width/min-height-大于或等于浏览器窗口的宽度值/高度值(判断使用)
- max-width/max-height-小于或等于浏览器窗口的宽度值/高度值(判断使用)
- device-width/device-height:
- device-width/device-height-设备屏幕分辨率的宽度值/高度值
- min-device-width/min-device-height-大于或等于屏幕分辨率的宽度值/高度值(判断使用)
- max-device-width/max-device-height-小于或等于屏幕分辨率的宽度值/高度值(判断使用)
- device-aspect-ratio:
- device-aspect-ratio-设备屏幕宽高比
- min-device-aspect-ratio-大于或等于设备屏幕宽高比(判断使用)
- max-device-aspect-ratio-小于或等于设备屏幕宽高比(判断使用)
- orientation(屏幕竖横):
- portrait-竖屏
- landscape-横屏
- -webkit-min-device-pixel-ratio(渲染比例,一般用在 iPhone 手机)
- 1-iPhone 3GS
- 2-iPhone 4/4s/5/5s/5c/6
- 3-iPhone 6 Plus
相关参考资料:
pt、px、ppi、dpi、屏幕尺寸、屏幕分辨率、Retina Display、Points、Device Pixel Ratio
我们一个一个来理清这些概念。
1. pt
pt 全称 point,意为点,是以前印刷行业的概念,它是标准的长度单位,1pt=1/72 inch。
2. px
px 全称 pixel,意为像素,它不是标准的长度单位,一般表示个数,比如 10px,代表的是 10 个像素点,对于不同分辨率的屏幕,像素点的实际大小也会不同,所以,10 px 长度的图片,在不同分辨率的屏幕下,显示的长度也会不同。
3. ppi
ppi 全称 pixels per inch,意为每英寸的像素数,一般可以理解为像素密度,我们经常说一个手机屏幕显示比较细腻,换句话说就是 ppi 的数值比较高,这个是判断手机屏幕质量的一个重要指标。
ppi 计算公式:ppi=(横向像素数的平方+纵向像素数的平方)开方/屏幕尺寸。
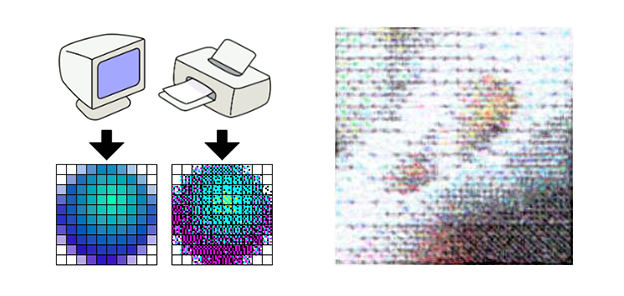
4. dpi
dpi 全称 dots per inch,意为每英寸的点数,在打印行业,一般指的是每英寸墨滴的数量,dpi 的数值越小,打印出来的质量越差,在 iPhone 屏幕设计中,和 Points 数值有关。
5. 屏幕尺寸
屏幕尺寸指的是屏幕对角线的长度,比如 iPhone 6 的屏幕尺寸为 3.7 英寸,指的是屏幕对角线的长度为 3.7 英寸,我们也可以通过勾股定理得出(宽约 2.3 英寸、高约 4.1 英寸)。

6. 屏幕分辨率
分辨率是我们常说的一个屏幕参数,也是我们判断屏幕“好坏”的一个指标,但事实真是这样吗?分辨率越高,屏幕越好吗?首先,分辨率是什么?比如 iPhone 6 的分辨率为 750x1334 像素,指的是在横向有 750 个像素,纵向有 1334 个像素,那这个数值和什么有关呢?根据上面的 ppi 计算公式,我们可以知道,分辨率和屏幕尺寸和 ppi 有关。
一个分辨率为 750x1334 的屏幕,可以是一个手机的大小,也可以是一面墙的大小,尺寸越大,ppi 的值越小,显示就越粗糙,尺寸越小,ppi 的值越大,显示就越细腻,当然,前提条件是分辨率不变的情况下。

7. Retina Display
Retina Display 意为视网膜显示屏,名称为苹果独享(已注册商标),其他公司不能使用此名称,根据科学研究发现,人眼每英寸最对可以看到大约 300 个像素,多了就分辨不出来了,也就是 ppi 的值为 300,Retina Display 所表示的就是,ppi 大于 300 的显示屏。
iPhone 3GS 为非 Retina Display,ppi 值为 163,iPhone 4/4s/5/5s/5c/6 为 Retina Display,值为 326,而 iPhone 6 Plus 值为 401。

8. Points
Points 意为坐标系统,是 iPhone 4 推出后出现的概念,比如 iPhone 6 的 Points 为 375x667,这个数值代表什么意思呢?左上角为坐标原点,横向为 375 个 point,纵向有 667 个 point,那这个和分辨率有什么关系呢?我们知道,分辨率表示的是横纵向的像素个数,而这个是点数,他们分辨对应的是 ppi 和 dpi,咋一看好想没有什么关系,分辨率和尺寸、ppi 有关,Points 和尺寸、dpi 有关,他们唯一相关的也就是屏幕尺寸了,但一般手机屏幕尺寸在设计的时候,会首先确定好,那它们关系是什么呢?其实是渲染比例(Scale),这个我们后面再说。
苹果为什么要搞 Points 这个东西?我们知道在手机上设置区域位置的时候,一般会设置宽度和高度,单位为 px(像素),如果手机屏幕尺寸相同,但因为手机屏幕的分辨率不同,最后定位的区域位置就会发生变化,我举一个例子,比如我们要画一英寸长度的线,根据 iPhone 3GS 的 ppi 值(163),我们知道需要 163 个像素,也就是 163 px,但如果画在 iPhone 4 上面呢?iPhone 4 的 ppi 为 326,是 iPhone 3GS 的两倍,所以,一英寸长度的线会对应 326px,换句话说,iPhone 4 上的像素长度是 iPhone 3GS 的一半,如果你不理解这个,可以想想上面第六点的内容。
根据上面所描述的情况,我们可以得出这样一个结论,因为手机的屏幕分辨率不同,所以我们在设计页面布局的时候,需要针对每一款手机进行设计,这是不是要死人?对于开发者来说,答案是肯定的,所以,苹果想了一个办法,就是 Points-坐标系统,iPhone 3GS 和 iPhone 4 的 Points 都为 320x480,我们在设计页面布局的时候,不需要设置 px,只需要设置 Points 的坐标,剩下的工作 iPhone 会自己帮你计算,比如画一个线条,长度为 1pt,在 iPhone 3GS 中,因为渲染比例为 1:1,所以最后的长度为 1px,而在 iPhone 4 中,渲染比例为 2:1,所以最后的长度为 2px,但如果你用尺子去量的话,它们的实际长度都是一样的,那为什么 px 的数值不同呢?很简单,因为屏幕分辨率不同。

9. Device Pixel Ratio
Device Pixel Ratio 又称为 Scale,意为渲染比例,什么意思呢?就是物理像素个数和逻辑坐标点数的比例,常见数值为 1、2、3,我们知道 iPhone 3GS 的物理分辨率为 320x480,逻辑分辨率也为 320x480,也就是 1:1,对应 ppi 和 dpi 数值都为 163,比例也为 1:1,而 iPhone 4 的物理分辨率为 640x960,逻辑分辨率为 320x480,也就是 2:1,对应 ppi 数值为 326,dpi 数值为 163,比例也为 2:1,之后一直到 iPhone 6,Scale 的值都为 2,而 iPhone 6 Plus 的 Scale 值为 3。
其实,最简单直白的解释是,如果 Scale 数值为 1,那么一个逻辑坐标点需要一个像素点进行渲染,如果数值为 2,那么一个逻辑坐标点则需要两个像素点进行渲染,以此类推。
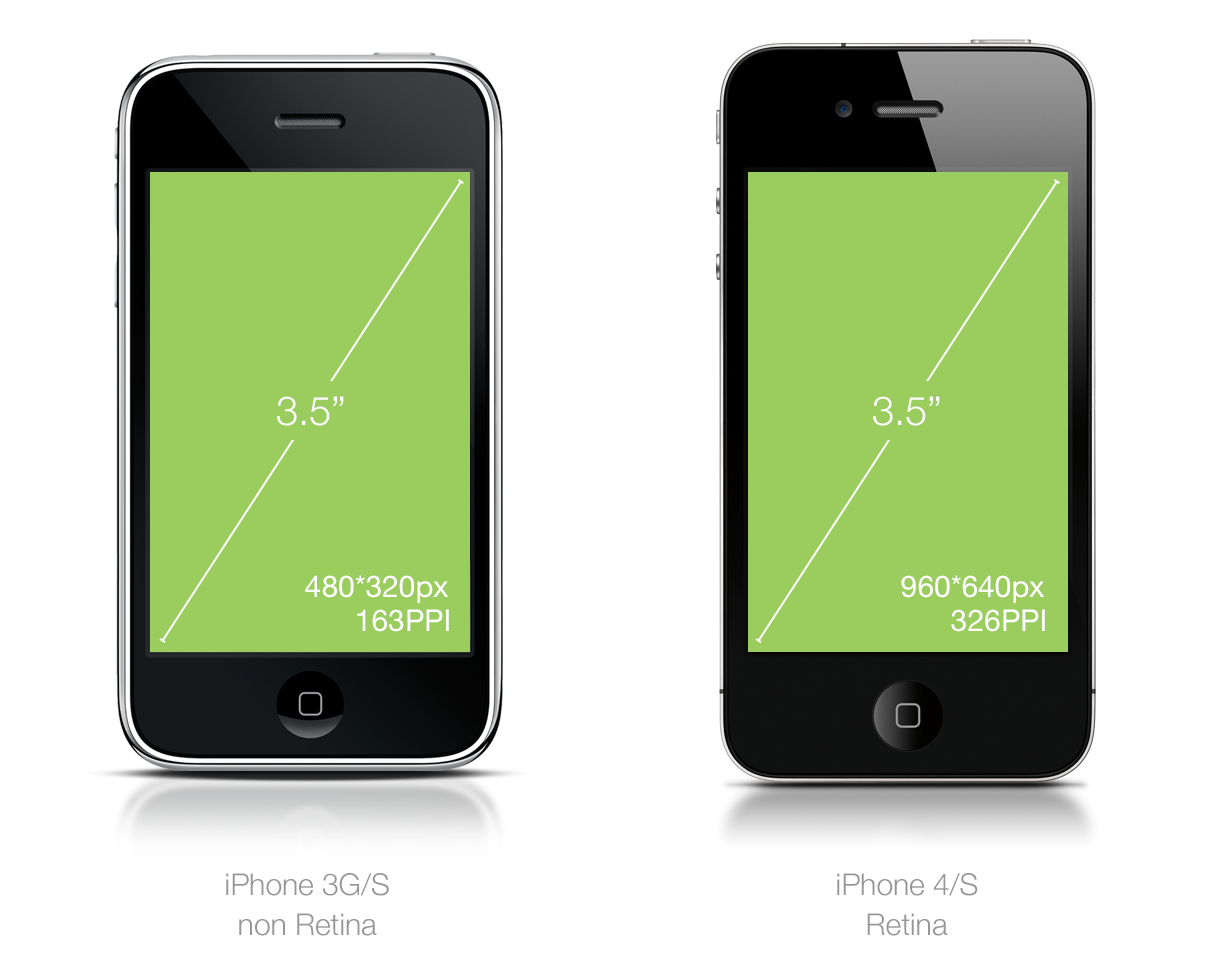
那么 Scale 数值变化,对我们会造成什么影响呢?我们先分析一下,我们设计一个宽高为 30 px 的图片,放在 iPhone 3GS 上面的大小就是 30 px,因为 Scale 的值就为 1,而放在 iPhone 4 上面,因为 Scale 数值为 2,一个坐标点需要两个像素点来渲染,最后图片就会变小,可以理解为相当于,在 iPhone 3GS 上 15px 大小的图片,这不是我们想要的,那么我们需要重新设计一张 60px 的图片,这样在 iPhone 4 和 iPhone 3GS 上显示才能一样,如果 Scale 数值为 3,你可能知道答案了,没错,就是要重新设计一张 90px 的图片。
下面这张图很直观的展示了,就不再描述了。

10. ppi vs dpi
如果你可以看懂上面的几个概念,那么 ppi 和 dpi 的区别,差不多你也懂了,像素是正方形的,而点是不规则的(可以看作圆形),其实,ppi 和 dpi 并没有直接的联系,分辨率分为逻辑分辨率(Rendered Pixels)和物理分辨率(Physical Pixels),对于 iPhone 屏幕来说,dpi 和 ppi 也是逻辑和物理的关系,它们之间唯一的“桥梁”是 Scale,记住这一点就行了。

相关参考资料:
iPhone 屏幕解惑
一个知乎上的提问(非常有意思):
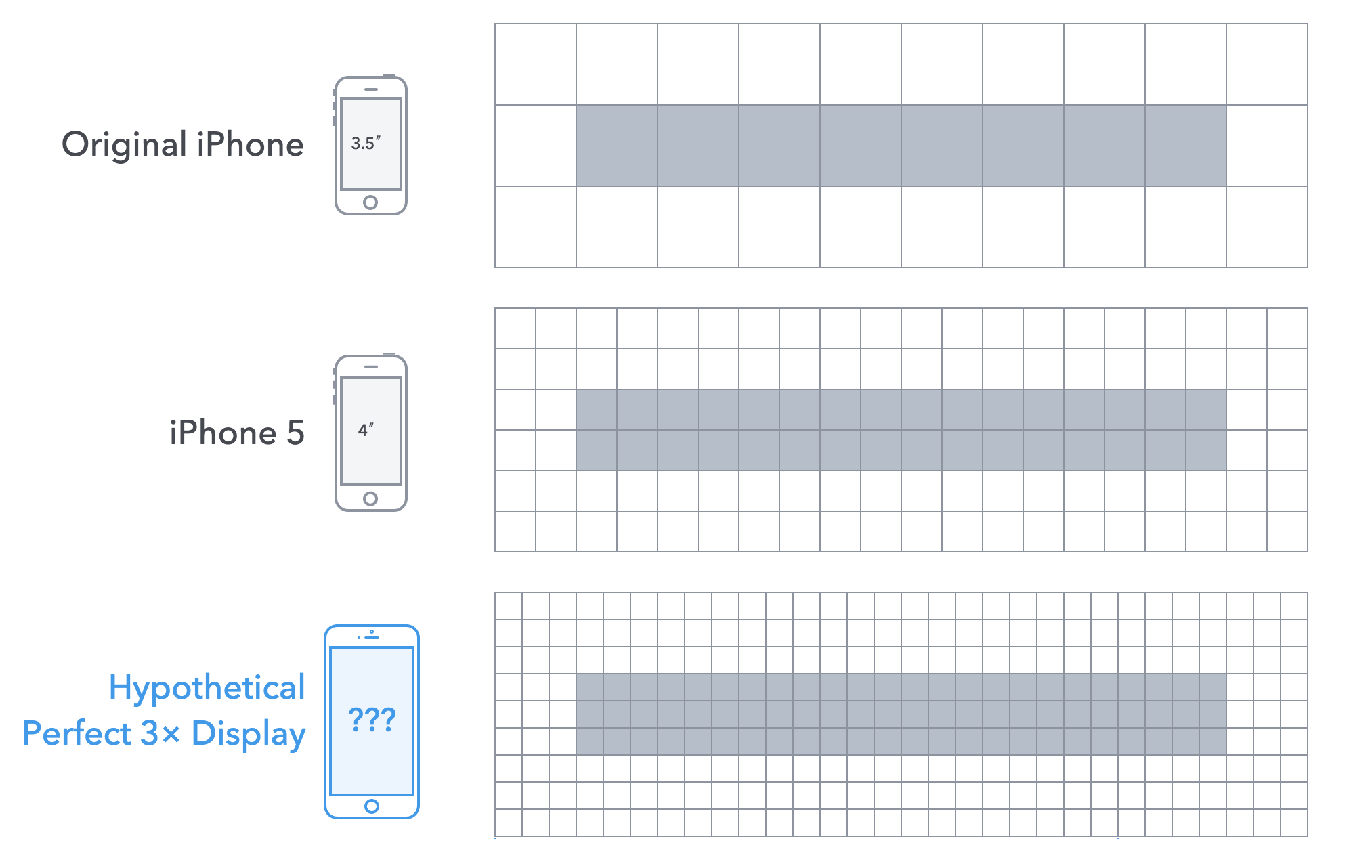
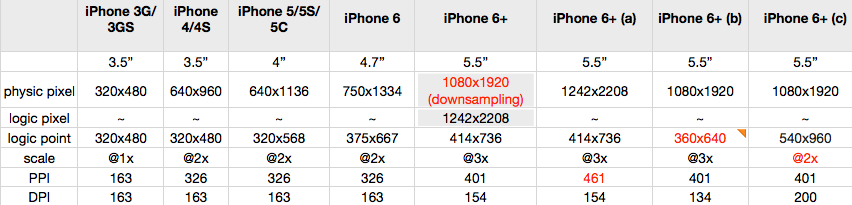
我先把回答者 godlaugh 的一张图贴出来(因为非常重要):

首先,如果你能看懂这些参数,那么有关 iPhone 屏幕相关的东西,你肯定也懂了,甚至你可以预测下一代 iPhone 屏幕的具体参数。
这张图我看了好长时间,然后根据图中查找一些相应概念进行理解,最后也是云里雾里的,我自己再进行叙述一遍,以便加深自己的理解。
首先,iPhone 3GS 因为没有采用 Retina 屏幕,Scale 的比例为 1,也就是一个逻辑坐标点对应一个物理像素点,从 dpi 和 ppi 的数值上就可以看出(同为 163),从 iPhone 4 开始,屏幕采用 Retina,Scale 的比例变为了 2,因为 iPhone 3GS 和 iPhone 4 的屏幕尺寸相同,Points 的数值也没有发生变化,dpi 不变,那么 ppi 就会变成了原来的两倍,直白的说,就是 iPhone 4 比 iPhone 3GS 显示的更加细腻了,从 iPhone 4 到 iPhone 6,Scale 的数值一直为 2,dpi 和 ppi 的值也没有发生变化,只是 Points 的值逐渐变大了,那有人会问,为什么会变大啊?很简单,因为屏幕的尺寸变大了,因为 dpi 和 ppi 不变,Points 就会随着屏幕尺寸变大而变大,这是一个正常的状态,因为 Scale 的值一直为 2,所以我们根本不需要做图片的适配。
但到了 iPhone 6 Plus,却“风云突变了”,因为 Scale 变成 3 了,godlaugh 的三个方案非常棒,但我有很多不懂的地方,最直白的就是,这些数值到底是如何进行计算的?比如 Points、dpi、ppi、分辨率的值,这里我说一下自己的理解,首先,屏幕在设计的时候,一般尺寸是固定的,这是很重要的前提条件,如果 Scale 的数值不变,我们可以根据尺寸的变化比例和原来 Points 的数值,计算出新的 Points 的数值,比如 iPhone 5s 到 iPhone 6,375=(4.7/4)*320,甚至你不需要计算,因为 ppi 和 dpi 的值不变,如果可以数坐标点的话,你就可以直接数出来,但如果 Scale 的值变了,那对应的值该怎么计算的?首先计算的是 Points,这个我不会计算(需要找一些规律,试过几次,算的都错了),iPhone 6 Plus Points 正确的值应该是 414x736,Points 的值算出来后,我们可以根据屏幕尺寸算出来 dpi,因为 Scale 的值为 3,我们可以根据 Points 的值,算出来分辨率为 1242x2208(3 倍关系),分辨率出来了,那么 ppi 也就出来了,算出来为 461。
1242x2208 为 iPhone 6 Plus 的理想分辨率,但为什么让苹果搞成了 1080x1920?至于原因,godlaugh 分析的很透彻了,最终的这个分辨率产生的原因是,苹果“强制”修改了 ppi 的值,downsampling 的过程是,首先由 iPhone 6 Plus 根据 Points 和 Scale,渲染成 1242x2208 的分辨率,但是因为 ppi 实际上数值减少了,所以最终强制进行缩放处理,变成了 1080x1920。为什么要这么做?原因有很多,我们不得而知,但可以肯定的是,iPhone 6 Plus 是一个“过渡产品”,iPhone 7 应该会完美的解决这个问题。
这个分析就到这,还有一个问题(开始的时候就提出):对于 iPhone 屏幕来说,为什么 max-device-width 检测的是逻辑分辨率的宽度值?而对于其他手机而言,检测的却是物理分辨率的宽度值?
看完这篇博文,你应该会知道这个答案,你的回答是???
相关参考资料: